
- MICROSOFT VISUAL STUDIO CODE HOW TO
- MICROSOFT VISUAL STUDIO CODE FULL
- MICROSOFT VISUAL STUDIO CODE CODE
MICROSOFT VISUAL STUDIO CODE CODE
Are there bumps? Sure, but the engineering team behind Visual Studio Code have been amazing at course correcting (they use agile iterations) super fast. I’ve been using early builds for a few weeks and I’m highly productive with it already. Pretty much the entire direction makes me incredibly productive.

But better questions might be why does this matter to me? Do you need to choose 1 tool? I explored this a bit in this post here about editors and IDEs. What's an Editor? an IDE?Īh, great question. For those at Build, it is Apfrom 3:30PM to 4:30PM Day 2 Hall 1A 3-680. You can check our presentation of Visual Studio Code out at the live stream at the Build web site or a direct link here. Thursday April 30 Chris Dias, Erich Gamma and I will be presenting Visual Studio Code at //Build.
MICROSOFT VISUAL STUDIO CODE HOW TO
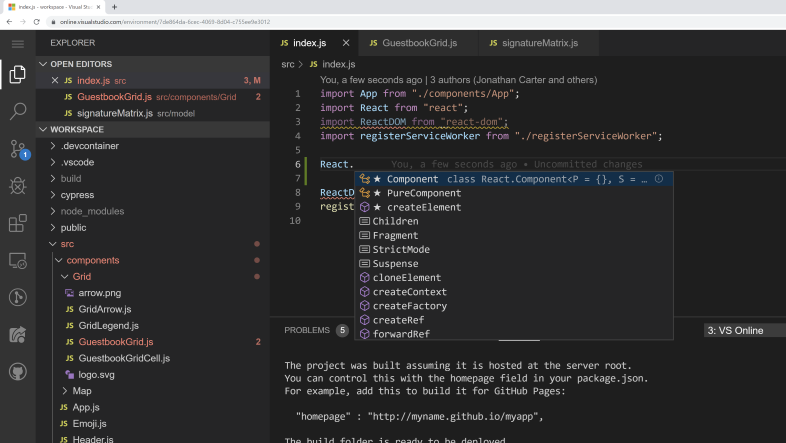
Read the docs and see the links below for more details on the prerequisites and how to install and get up and running with VSCode.įollow this series to learn more about what you can do with Visual Studio Code! When there is a project context, such as with ASP.NET 5, and you open a folder (with an ASP.NET 5 project), VSCode detects the project context. You can open a folder and work on its files. While it focuses on the core edit-compile-debug cycle, it goes beyond those basic editor scenarios by providing helpful code completion, navigation, code understanding, refactoring, diagnostics, and deployment.
MICROSOFT VISUAL STUDIO CODE FULL
It is a new class of tool, one which combines the speed of today's editors with rich code authoring and debugging, without the complexity that a full IDE can sometimes present to developers. I like VSCode because its super fast and provides some rich development features (code completion, navigation, deployment, debugging, git, task running). But it really does fit somewhere in between, grabbing the best of both worlds. I consider it more along the lines of an editor than an IDE, personally. It’s fast editing experience is similar to what you get with brackets, Sublime and Atom while it’s debugging and integration experience is similar to what you get with WebStorm or Visual Studio. Visual Studio Code is a free, modern cross-platform tool for building today's cloud and web applications It works well with both Node and ASP.NET v5.įrom their download page they describe Visual Studio Code succinctly as: Visual Studio Code (VSCode) is a lightweight, super fast, cross platform development tool for building Web applications. Visual Studio Code: A Deep Dive on the Redefined Code Editor for OS X, Linux and Windows Visual Studio Code

If you want to see the video demo from //Build you can view it here. You can also follow Visual Studio Code on Twitter at be working on a course for Pluralsight on Visual Studio Code coming soon! Visual Studio Code is still officially in preview, but you can now download it here for OSX, Linux and Windows. Microsoft announced the launch of Visual Studio Code, a lightweight cross-platform code editor for writing modern web and cloud applications that will run on OS X, Linux and Windows at the //Build developer conference. Microsoft, known for its great tooling, has entered the tooling story for cross platform developers with Visual Studio Code. Today is a pretty darn, amazing, fantastical, uber-awesome-astical-game-changing day for Web developers.


 0 kommentar(er)
0 kommentar(er)
